- Многосайтовость
Много доменов на одном сайте
Виртуальный хостинг, как правило, имеет ограничение на количества добавляемых сайтов. Существуют движки, которые позволяют работать одному сайту только с одним доменом. Движок QMAN позволяет подключить к одной копии (один сайт) бесконечное количество доменов, которые будут работать самостоятельно!
- Скорость работы
Ничего лишнего и кеширование
В процессе загрузки страницы подключаются только самые необходимые модули и компоненты. Подключение остальных компонентов происходит только тогда, когда этого требует задача. Используются самые различные механизмы кеширования: кеширование SQL-запросов к БД, кеширование объектов и массивов, кеширование фотографий, кеширование частей шаблонов и кеширование всех страниц полностью.
- Гибкая структура
Дизайн и структура
В движке используется свой механизм работы с шаблонами, а финальную шаблонизацию осуществляет SMARTY 3 - один из самых мощных шаблонизаторов. Это позволяет реализовать любую структуру на сайте и использовать дизайны любой сложности. Наличие возможностей таково, что позволяет решать задачи несколькими способами (например, часть логики переложить на плечи SMARTY).
- Управление
CMS http и CMS Windows
CMS http - система управления сайтом при помощи браузера, удобная для работы с текстами и картинками. CMS Windows - приложение под WINDOWS, работающее с базой данных напрямую. CMS Windows - незаменима, если речь идет о больших объемах информации. Каждая из двух систем имеет свои преимущества, поэтому обе они необходимы для действительно эффективной работы.
- Разработка
Удобство для разработчиков
Движок разработан так, чтобы разработчики могли легко создавать свои сайты и вносить изменения в логику существующих проектов. При инициализации создается суперобъект, свойствами и методами которого можно пользоваться. Более 30 независимых классов обеспечат решение любых задач разработки. Шаблонизатор SMARTY широко известен и легко расширяется.
Qman - движок сайтов
CSS (Cascading Style Sheets — каскадные таблицы стилей) – одна из базовых технологий в современном Интернете. Нечасто можно встретить сайт, свёрстанный без примененения CSS.
CSS-код – это список инструкций для браузера, – как и где отображать элементы веб-страницы, написанный особым образом. Под «элементами» обычно подразумеваются теги XHTML/HTML и их содержимое.
Инструкции CSS удобно хранить в виде отдельного текстового файла с расширением .css, либо в виде отдельного текстового фрагмента в начале XHTML/HTML-документа
Внешние стили (external style sheets) применяются с помощью элемента link, который должен располагаться внутри элемента head и нигде более.
<link rel=”stylesheet” type=”text/css” href=”mystyle.css” media=”all” />
Встретив в HTML-документе этот тег, браузер загрузит с сайта CSS-файл (в нашем случае это mystyle.css) и применит к документу содержащиеся в нём стили. Файл не должен содержать ничего, кроме CSS-инструкций. Внешний файл со стилями удобен тем, что одни и те же стили можно применять ко множеству документов на сайте — в каждом из них достаточно лишь вписать одну строку с элементом link.
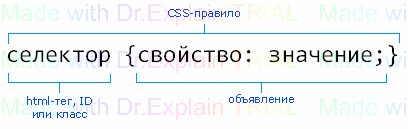
Все CSS-правила состоят из селектора и блока объявлений (заключённого в фигурные скобки). Внутри блока объявлений (внутри фигурных скобок, проще говоря) может находиться одно или несколько объявлений, разделённых точкой с запятой. Объявление – это строка, составленная из css-свойства и его значения.

Как это может выглядеть на практике? Вот три примера CSS-правил:
a {text-decoration: none;}
p.announce {border: 1px dashed black;} /* здесь селектор - p.announce */
p.note {
display: block; /* да, объявлений может быть несколько */
float: right; /* и их не обязательно писать на одной строке */
}
Каждое правило начинается с селектора (по-русски – указателя), указывающего на те html-элементы, к которым мы собираемся применить css-правило.
В блоке объявлений происходит самое интересное – мы устанавливаем правила оформления выбранных нами элементов, переопределяя их свойства – размеры, цвет, бордюры, поля, положение на экране и т.д. Основная часть этого справочника состоит именно в описании этих свойств и их возможных значений.
© 2011 - Движок сайтов QMAN
